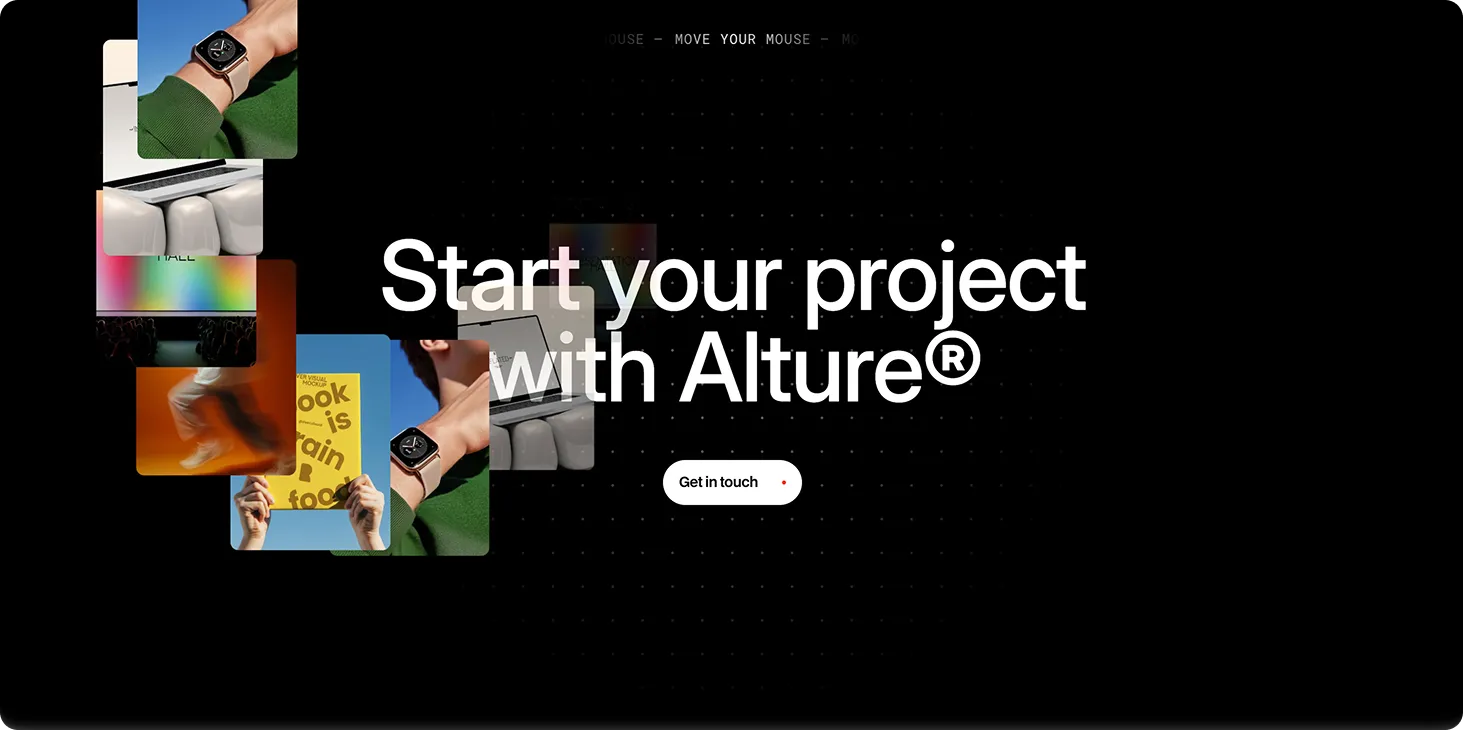
Call to action image trail animation (GSAP)
This page explains how to manage and customize the CTA mouse trail animation included in the template. You’ll learn how to update the images used in the effect, add the section to new pages, adjust the animation behavior, and safely modify the component without breaking its functionality. Whether you want to enhance the visuals or turn off the effect temporarily, everything you need is covered below.

1. Updating the images
To change the images used in the animation:
- Open the CTA section component in Webflow by double-clicking the component on a page.
- Use the Navigator panel to locate the element named
.interaction_cms_list. - Inside it, you’ll find several
.interaction_cms_itemelements, each containing an image with the class.interaction_cms-img_img. - Select any image, go to the Settings tab in the right sidebar, and click Replace image to upload a new one.
- To add more images, simply duplicate any
.interaction_cms_itemand update the image inside.
⚠️ The animation cycles through these images in order, so more images = more variation.
2. Adding the section and activating the animation
To use the CTA animation on another page:
- Add the CTA section component to your page from the Symbols or Components panel.
- Go to the page’s Settings (click the gear icon in the page list).
- Scroll to the Before </body> tag section and paste in the GSAP animation script.
✅ Here is the full animation code in case you need:
<!-- Mouse trail CTA animation powered by GSAP -->
<script>
$(".section_cta").each(function () {
// Select key elements inside each CTA section
let visualWrap = $(this).find(".interaction_visual_wrap"); // Container where the image clones will be animated
let template = $(this).find(".interaction_img_wrap"); // Image template to clone
let cmsItem = $(this).find(".interaction_cms_item"); // All CMS items with images
let activeItem = cmsItem.first(); // Start with the first CMS item
// Function to get the next image URL (loops through CMS items)
function getNextUrl() {
activeItem = activeItem.next(); // Move to the next item
if (activeItem.length === 0) activeItem = cmsItem.first(); // Loop back if at the end
return activeItem.find("img").attr("src"); // Return the image URL
}
// Track mouse position
let xPosition = 0;
let yPosition = 0;
// Mouse move handler
$(this).on("mousemove", function (e) {
let xDistance = xPosition;
let yDistance = yPosition;
// Only trigger animation if mouse moved significantly
if (Math.abs(xPosition - e.pageX) > 100 || Math.abs(yPosition - e.pageY) > 100) {
xPosition = e.pageX;
yPosition = e.pageY;
// Clone the image template and append to the visual container
let imageWrap = template.clone().appendTo(visualWrap);
imageWrap.find("img").attr("src", getNextUrl()); // Set image source
// Create GSAP timeline animation
let tl = gsap.timeline({
onComplete: () => { imageWrap.remove(); } // Remove the clone after animation completes
});
// Fade in the image clone
tl.fromTo(imageWrap, { opacity: 0 }, { opacity: 1, duration: 0.2 });
// Animate movement from previous to current mouse position
tl.fromTo(
imageWrap,
{ x: xDistance, y: yDistance - window.scrollY },
{ x: xPosition, y: yPosition - window.scrollY, duration: 0.5 },
"<" // Start at same time as previous animation
);
// Fade out and shrink the image
tl.to(imageWrap.find("img"), { opacity: 0, scale: 0.6, duration: 0.2 });
}
});
});
</script>3. Disabling the animation (optional)
If you want to temporarily disable the animation but keep the code:
- Wrap the entire script in an HTML comment like this:
<!--
ALL THE CODE HERE
-->This will stop the animation from running but retain the code for later use.
4. Classes you should not change
To ensure the animation works correctly, do not rename or remove the following classes:
.section_cta.interaction_visual_wrap.interaction_img_wrap.interaction_cms_list.interaction_cms_item.interaction_cms-img_img
❗Changing these class names may break the functionality of the script, since they are directly referenced in the code. We recommend you not changing any class inside the component to avoid bugs on the animation.
5. Customizing the animation behavior
You can fine-tune the animation by editing values inside the script:
- Opacity fade in/out:
opacity: 0 → 1and back to0 - Movement speed:
Adjustduration: 0.5to increase or decrease how quickly the image moves - Scale effect:
Changescale: 0.6to make the image shrink more or less during the fade-out - Trigger distance:
The lineMath.abs(xPosition - e.pageX) > 100controls how far the mouse must move before a new animation is triggered
🛠 Feel free to experiment with values to match your site’s motion style. Just keep a backup of the original if needed.
Lenis smooth scroll
This template uses Lenis to create a smooth, modern scrolling experience across all pages. Lenis replaces the browser’s default scroll behavior with a more fluid and refined motion, enhancing the feel of animations and transitions throughout the site.
This is handled entirely through custom code added in your Site Settings.
1. Where the code is added
Head tag
In your Webflow Site Settings, under the Custom Code → Head section, the following code loads the Lenis script and stylesheet:
<!-- Lenis script and styles -->
<script src="https://unpkg.com/lenis@1.3.4/dist/lenis.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/lenis@1.3.4/dist/lenis.css">This makes the Lenis library available globally across your project.
Before </body> tag
Also in Site Settings, scroll to the Custom Code → Before </body> tag section and you'll see the initialization script:
<!-- Lenis setup -->
<script>
// Initialize Lenis
const lenis = new Lenis({
smooth: true,
lerp: 0.1,
wheelMultiplier: 1,
infinite: false,
});
// Use requestAnimationFrame to continuously update the scroll
function raf(time) {
lenis.raf(time);
requestAnimationFrame(raf);
}
requestAnimationFrame(raf);
</script>This script starts the smooth scrolling effect and keeps it running as the user interacts with the page.
2. How to disable the animation (optional)
To temporarily disable Lenis without deleting your code:
- Comment out both script blocks like this:
<!--
ALL THE CODE HERE
-->This will stop the animation from running but retain the code for later use. You can also just delete the entire code and put it back again if you want to have the smooth scroll in the future.
3. How to adjust the scroll speed
The scroll behavior can be fine-tuned inside the second script:
lerp: 0.1,This controls how smooth and slow the scroll feels:
- Lower values (e.g.
0.05) = slower and smoother - Higher values (e.g.
0.2) = snappier and faster
You can also tweak:
wheelMultiplier: 1,This controls how sensitive scroll input is on the mouse/touchpad. Increase the value to make it scroll farther with each scroll input.